A la hora de diseñar la interfaz de un site Drupal, es habitual que algunas de las cadenas de texto que proporcionan los distintos módulos que se utilizan no se adecuen correctamente a lo que queremos expresar. Es posible que esto se deba a una mala traducción, o simplemente porque queramos darle otro enfoque al texto a mostrar en un botón o en la descripción de un determinado campo.
Para el caso de una mala traducción, lo más aconsejable es realizar una nueva traducción utilizando por ejemplo el módulo Localization Client que da la posibilidad de traducir directamente las cadenas a cualquier idioma de los disponibles en nuestro site Drupal.
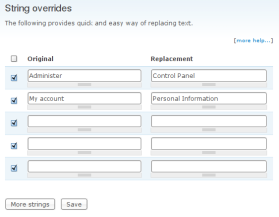
En otros casos, puede resultar complejo modificar el texto original que modifica un módulo, así como sus traducciones, ya que habría que retocar el código del mismo. Para estos casos, en los que se quiera retocar ligeramente la interfaz de los site para darles un toque más personal, existe un módulo realmente útil que nos puede ahorrar bastante tiempo y ofrecer resultados realmente buenos. Este módulo se llama String Overrides y proporciona una interfaz muy sencilla para poder realizar estas modificaciones en las cadenas que ofrece Drupal.
Con esta interfaz se pueden modificar fácilmente todas las cadenas que se quieran que estén incluidas en la interfaz a través de la función t(). También ofrece soporte para el mutilenguaje, pudiendo editar la misma cadena en distintos idiomas. Sin embargo, como se indica en la documentación del módulo, está indicado para pequeños cambios, ya que si el volumen de cadenas es muy grande, los resultados pueden repercutir en el comportamiento del site.
Para utilizar este módulo tan sólo es necesario activarlo y acceder a su página de configuración (admin/settings/stringoverrides) y comenzar a modificar las cadenas que deseemos. Los creadores de este módulo tienen publicado un vídeo explicativo que muestra la sencillez y utilidad del módulo.
Una vez vistas todas las posibilidades que ofrece este módulo, os invito a que lo probéis para personalizar vuestros sites. Seguro que no quedáis defraudados con él.
martes, 31 de agosto de 2010
jueves, 26 de agosto de 2010
Diseño y arquitectura del módulo CCK
La tipología de los módulos de Drupal es muy diversa, desde módulos que proporcionan foros o módulos para votar contenidos hasta módulos para poder visualizar vídeos en las páginas. Sin embargo existe un módulo esencial para prácticamente todos los desarrolladores y usuarios de Drupal, el módulo CCK (Content Construction Kit). Este módulo permite la creación de prácticamente cualquier tipo de contenido que se quiera añadir al sitio Drupal gracias a su extensa API. A partir de este módulo se han creado un gran número de módulos de contenido.
Los módulos de contenido, como su propio nombre indica, son módulos que proporcionan al usuario la posibilidad de incluir contenidos de diferente tipo a un nodo, desde un simple texto o un número hasta fotografías o información geográfica.
El crear un módulo de contenido era una labor compleja y que requería de mucho trabajo para el desarrollador, hasta que apareció el módulo CCK, que proporciona un API para poder crear módulos de tipo contenido de forma sencilla y sin ser necesario tener grandes conocimientos de la arquitectura interna del core de Drupal. Además está muy bien documentado y se pueden encontrar muchos ejemplos en la red. Por eso, este post pretende ser más una explicación de la arquitectura del módulo que un tutorial sobre su utilización. Este análisis puede resultar interesante para los desarrolladores que pretendan conocer mejor que es lo que hacen en realidad cuando añaden un campo CCK en sus páginas Drupal y una ayuda para los que quieran embarcarse en la aventura de desarrollar un módulo basado en el API de CCK.
En la documentación de Drupal sobre el módulo se puede ver el siguiente esquema de las tablas que el módulo genera en la Base de Datos para almacenar la información relativa a los campos creados utilizando el módulo CCK.
 |
| Esquema de la estructura en Base de Datos de los campos CCK |
El modelo de datos de CCK se basa en 3 tablas:
- node_type: Esta tabla es general, no es creada por CCK y contiene los datos generales de los tipos de contenido disponibles en el sitio Drupal.
- content_node_field: En esta tabla se almacenan las definiciones del campo.
- content_node_field: contiene la relación entre un campo y un tipo de nodo, junto con las opciones de configuración de su widget asociado.
Además de estas tablas, que son la base, cada tipo de contenido crea una tabla llamada content_type_X, siendo X el nombre del tipo de contenido, esta tabla contiene las ID de los nodos que utilizan el tipo de contenido X. También se crea la tabla content_field_X, en la que X es el nombre del campo. En ella se almacenan los datos asociados a dicho campo junto con la ID del nodo al que está asociado.
El módulo CCK proporciona a los módulos que se generan bajo su API un esquema similar al Modelo Vista Controlador. Se pueden crear 2 tipos de elementos fields (campos) y widgets. Los campos son los encargados de interactuar con el core y almacenar los datos, mientras que los widgets implementan la interface que se le muestra al usuario para crear los datos a insertar en el campo.
Los campos definen el tipo de dato que se va a almacenar, en ellos se definen los campos que se añadirán en la tabla content_field_X para almacenar los datos que se le pasen al campo, los tipos de dato que se van a almacenar en esos campos, el número máximo de datos que se pueden insertar por nodo en ese campo, si el campo es requerido, etc.
Los widgets definen la forma en la que se insertarán los datos que se almacenarán en el campo, generalmente son formularios más o menos complejos según el tipo de dato a insertar. Algunos son simples campos de texto, mientras que otros son complejos formularios anidados.
Con esta estructura, se podrán crear módulos que implementen campos, módulos que tan sólo implementen widgets o módulos completos en los que se implemente tanto el campo como el widget.
De esta manera podemos conseguir que para un mismo tipo de campo existan varios tipos de widgets, del mismo modo que podemos hacer que un mismo widget se pueda asociar a varios campos distintos.
Al mismo tiempo, el módulo que implemente el campo puede procesar los datos que le lleguen desde el widget antes de enviarlos a la Base de Datos o simplemente delegar en otros módulos (denominados módulos API) esta responsabilidad y que sean ellos los encargados de procesar y almacenar los datos en la Base de Datos.
Llegados a este punto nos encontramos con un esquema de este tipo:
Además de ofrecer la posibilidad de crear distintos campos y widgets para poder insertar los valores de los distintos campos dentro de la Base de Datos, el módulo CCK también ofrece la posibilidad a los desarrolladores de crear distintos formatters para poder mostrar esta información a la hora de visualizar el nodo.
Los formatters son las distintas opciones que CCK ofrece para poder mostrar los datos introducidos en un campo cuando se visualice el nodo al que pertenece ese campo. Los formatters extraen los valores de la Base de Datos y se encargan de procesarlos para que se puedan visualizar según el deseo del creador del formatter. Se pueden definir distintos formatters para un mismo tipo de campo, por lo que se puede adaptar fácilmente a las necesidades del diseñador del sitio Drupal, por ejemplo, para visualizar los datos geográficos existen formatters que pueden mostrar esos datos geográficos en formato texto y otros que los muestran ya procesados sobre un mapa web.
Para poder ofrecer todas estas posibilidades, el módulo CCK ofrece un API muy extensa basada en distintos hooks, de los que ya hablaré en otro post más adelante. Espero que este post os haya servido de ayuda para entender mejor el comportamiento del módulo CCK.
lunes, 23 de agosto de 2010
Los hooks de Drupal
Los Hooks son el mecanismo que provee Drupal para interactuar con los distintos procesos que se ejecutan en un sitio web.Conocer su funcionamiento es fundamental para cualquier programador de módulos así como también para aquellos diseñadores o Themers que deseen modificar aspectos al parecer imposibles de lograr.
En este momento, me ha parecido una buena idea compartir esta documentación que he ido recopilando para que cualquier desarrollador interesado pueda ver su labor facilitada dentro de lo posible. No están todos los hooks integrados dentro del API de Drupal, pero son parte de los más utilizados para poder llevar a cabo el desarrollo de cualquier módulo. Espero que os sea de ayuda, y si veis algíun fallo u os queda alguna duda, no dudéis en informarme.
Hooks de Drupal documentados:
hook_help()
hook_help($path, $arg)
Proporciona ayuda online al usuario.
Implementando este hook, un módulo puede enviar documentación tanto al core como a otros módulos. Toda la ayuda al usuario debe ser retornada usando este hook.
Parámetros
- $path:Se envía el path de la página de Drupal que se está pidiendo en ese momento, por ejemplo admin/node o user/edit. Si aparece un % en el path, también aparecerá. También reconoce descriptores especiales despues del símbolo #. Por ejemplo:
- admin/help#modulename: El texto de ayuda del módulo, mostrado en la página admin/help y a través de la ayuda propia del módulo.
- user/help#modulename: La ayudapara los usuarios de la página.
- $arg: Un array que se corresaponde con el resultado de llamar a la función arg(). Si una página necesita mostrar la información específicamente para cada uno de los parámetros que pueden tomar estos argumentos.
Retorna
Una cadena que contenga el texto de ayuda.
hook_theme()
hook_nodeapi()
hook_block()
hook_theme()
hook_theme($existing, $type, $theme, $path)
Registra en él las implementaciones de temas para un módulo (o tema). Estos temas definen la forma en la que se mostrarán los contenidos.
Parámetros
- $existing: Un array con las implementaciones existentes que puede ser utilizado para sobreescribirlas.
- $type: Indica que tipo está siendo procesado. Es útil para que los temas indiquen si es ese el tema usado, o su 'padre'. Puede tener estos valores:
- 'module': Un módulo está siendo inspeccionado para buscar las implementaciones de temas.
- 'base_theme_engine': Un motor de tema está buscando un tema que es padre del tema que está siendo usado actualmente.
- 'theme_engine': Un motor de tema está buscando el tema actual.
- 'base_theme': un tema básico estábuscando implementaciones de tema.
- 'theme': El tema actual en uso está siendo comprobado.
- $theme: El nombre del tema actual usado.
- $path: El path del tema o del módulo, así no es necesario buscarlo.
Retorna
Un array asociativo de hooks de temas. Estos son los posibles valores que se pueden indicar a llas claves de este array:
- ‘arguments’: (obligatorio) Un array indicando los argumentos que utiliza este hook. Las claves de este array representan el nombre de la variable, y su valor sera utilizado por defecto si no se especifica su valor en el método theme().
- ‘file’: El fichero en el que está definido el tema. Este fichero sera incluido antes de que el tema sea renderizado, para asegurarse de que las funciones de preprocesado están correctamente cargadas. Permite dividir el código de los temas en distintos ficheros de forma sencilla.
- ‘path’: Sobrescribe el path del fichero a utilizar. Normalmente se utiliza el path del modulo, pero si no es así, se puede indicar otro. Este path debe ser realtivo al directorio root de Drupal.
- ‘template’: Si se especifica, la implementación del tema es una plantilla, y en este parámentro se indica el nombre del fichero sin extensión. La extension que tundra este fichero sera tpl.php. Si se indica el element ‘path’, la plantilla debe estar en ese path.
- ‘function’: Si se especifica, sera el nombre de la function que se invoque cuando se requiera el tema. Si no se especifica, se asumirá el nombre por defecto. Por ejemplo, si un modulo registra el tema ‘node’, 'theme_node' sera el valor por defecto de esta función.
- ‘pattern’: Una patron de expression regular que se utilize para permitir la implementación del tema para tener un nombre dinámico. La convención indica usar __ para diferenciar la parte dinámica del tema. Por ejemplo, para permitir que cada foro sea mostrado de diferente manera, el patrón será ‘foro__’. Entonces cuando algún foro sea mostrado, se llamará a la función de elta manera: theme(array('foro__'. $tid, 'foro'), $foro).
- ‘preprocess functions’: Una lista de funciones que se utilizarán para preprocesar los datos. Normalmente no se utiliza.
- ‘override preprocess functions’: Dar el valor TRUE cuando un theme no precise las funciones de preprocesado estándar. Se puede utilizar para dar un control absoluto sobre como se gestionan las variables.
- ‘type’: (Creado automáticamente) Dónde el hook del theme se indica: 'module', 'theme_engine', or 'theme'.
- ‘theme path’: (Credo automáticamente) El directorio del modulo o el theme, aí no es necesario buscarlos.
- ‘theme paths’: (Creado automáticamente) Un array con sugerencias de plantillas .tpl.php relacionadas con este theme.
hook_elements()
hook_elements()
Permite a los módulos declarar sus propio elementos de Forms API y especificar sus valores por defecto.
Los valores retornados por este hook serán incorporados con los elementos devueltos por hook_form() y podrán ser retornados por defecto por cualquier Form API además de los mencionados debajo.
Parámetros
Este hook no recibe ningún parámetro.
Retorna
Un array asociativo describiendo los tiopos de elementos definidos. Los arrays contienen un subarray para cada tipo de elemento con el nombre interno del tipo como llave. Cada subarray tiene un número de posibles atributos:
- '#input': booleano indicando si el elemento contiene un valor o no.
- '#process': Array de funciones de callback a las que se les envía $element y $form_state.
- '#after_build': Array de funciones de callback a las que se les envía $element y $form_state.
- '#validate': Array de funciones de callback a las que se les envía $form y $form_state.
- '#element_validate': Array de funciones de callback a las que se les envía $element y $form_state.
- '#pre_render': Array de funciones de callback a las que se les envía $element y $form_state.
- '#post_render': Array de funciones de callback a las que se les envía $element y $form_state.
- '#submit': Array de funciones de callback a las que se les envía $form y $form_state.
hook_nodeapi()
hook_nodeapi(&$node, $op, $a3 = NULL, $a4 = NULL)
Actúa en nodos definidos por otros módulos. A pesar de lo que su nombre pueda hacer pensar, este hook no está reservado para módulos de nodos. Al contrario, permite a los módulos reaccionar a las acciones que afecten a todo tipo de nodos independientemente de que ese nodo haya sido definido por el módulo. Si estás escribiendo un módulo de nodo, Si usted está escribiendo un módulo de nodo, no debe utilizar este hook para llevar a cabo acciones sólo en su tipo de nodo.
Parámetros
- &$node: El nodo sobre el que se está actuando.
- $op: Indica que acción se está llevando a cabo en el nodo. Puede tener los siguientes valores:
- 'delete': El nodo está siendo borrado.
- 'delete_revision': La revisión del nodo que está siendo borrada. Puedes borrar datos asociados a esa revisión.
- 'insert': El nodo está siendo creado.
- 'load':El nodo en cuestión va a ser cargado de la BD. Se puede utilizar para añadir datos en este momento.
- 'prepare': El nodo va a ser mostrado en un formulario de añadir/editar.
- 'search result': El nodo es mostrado como resultado de una búsqueda, si quieres mostrar informacion extra con el resultado, retórnala.
- 'print': Se prepara la vista del nodo para ser mostrada.
- 'update': El nodo se está modificando.
- 'update index': El nodo se está indexando, si quieres indexar información adicional que no estodavía visible a través de nodeapi "view", se debería retornar aquí.
- 'validate': Se utiliza para comprobar los datos del nodo.Los errores deben mostrarse de la forma form_set_error().
- 'view': El nodo se está montando antes de mostrarse. El módulo puede añadir elemntos $node->content antes de mostrar. Este hook se llama después del hook_view(). El formato de $node->content es el mismo que el usado en las Forms API.
- 'alter': El array $node->content ha sido mostrado, así que el teaser o el cuerpo están filtrados y contienen HTML, esta opción debería usarse sólo cuando sea necesaria la sustitución de texto, el filtrado u otra sean necesarias.
- 'rss item': Una feed RSS es generada. El módulo puede retornar propiedades que serán añadidas al eloemento RSS generado para este nodo.
- $a3
- Para "view", pasa el parámetro $teaser de node_view().
- Para "validate", pasa el parámetro $form de node_validate().
- $a4
- Para "view", pasa el parámetro $page de node_view().
Retorna
El valor que se retorna depende de la operación:
- 'submit', 'insert', 'update','delete', 'print' y 'view' no retornan valor.
- 'load' debería retornar un array que contenga pares campo=>valor que serán añadidos al objeto nodo.
hook_block()
hook_block($op = 'list', $delta = 0, $edit = array())
Con el se declara uno o varios bloques para un módulo. Cualquier módulo puede definir uno o varios bloques utilizando este hook. Las funciones en las que se define el contenido que mostrará el bloque se pueden definir en cualquier parte del módulo y en caso de no retornar nada, el bloque no se mostrará.
Parámetros
- $op, en el que se define la operación del nodo que se requiere en ese momento:
- 'list': La definición de los bloques definidos en el módulo.
- 'configure': El formulario de configuración de los bloques.
- 'save': Salvar las opciones de configuración.
- 'view': Procesar el bloque cuando está activo para mostrarlo en una determinada región.
- $delta,se refiere a cual de los bloques definidos en el módulo se refiere la acción de $op.
Retorna
En función del parámetro de $op que se le pase al hook, deberá retornar la función una cosa u otra:
- $op == 'list': Un array asociativo con los siguientes campos:
- 'info': (Obligatorio) El nombre del bloque para el usuario.
- 'cache': Una de las siguientes opciones en función del comportamiento del bloque respecto a la caché. Opciones:
- BLOCK_CACHE_PER_ROLE (por defecto): El bloque puede cambiar dependiendo del rol al que pertenece el usuario quevisualiza la página.
- BLOCK_CACHE_PER_USER: El bloque puede cambiar en función del usuario que visualiza la página. Este ajuste puede consumir recursos de sitios con gran número de usuarios, y debe usarse sólo cuando BLOCK_CACHE_PER_ROLE no es suficiente.
- BLOCK_CACHE_PER_PAGE: El bloque puede cambiar dependiendo de la página que se está viendo.
- BLOCK_CACHE_GLOBAL: El bloque es el mismo para todos los usuarios en cada página, donde es visible.
- BLOCK_NO_CACHE: El bloque no debe quedar en caché.
- 'weight','status','region','visibility','pages': Se le puede dar un peso, activar por defecto, elegir una región por defecto, limitar las páginas en las que se mostrará, etc. Estas opciones serán registradas en la primera carga del bloque y se podrán modificar manualmente en la administración del bloque.
- $op == 'configure': El formulario de configuración del bloque.
- $op == 'save': no retorna nada y se almacenan las variables del bloque de la siguiente manera:
variable_set('geo_block_height', $edit['height']);
- $op == 'view': Retorna un array con el elemento subject,que suele ser el título del bloque y el elemento content, que es la función en la que se decide que muestra el bloque.
martes, 17 de agosto de 2010
En Punto Muerto
También se han sucedido otros eventos importantes, como la mudanza a un nuevo piso. Nuevos compañeros, nueva zona, nueva situación, pero espero que tampoco traiga demasiados sobresaltos. El resto sigue parecido, el laboratorio, la nueva pretemporada que se acerca peligrosamente y amenaza con largas tardes corriendo bajo el sol y esas pequeñas cosas que hacen que la rutina no se apodere de mi vida.
Ahora llega de nuevo Septiembre, y con él, el final de otra etapa, el Máster. Ese Máster que me ha servido para decidirme por fin a empezar un blog, ese Máster que tantas horas de otras cosas me ha quitado, ese Máster que ha llegado a saturarme tanto física como mentalmente en algunos momentos, ese Máster que tanto he odiado en algunos momentos. Ese Máster que en parte me he abierto los ojos y, en el que echando la vista atrás, he aprendido bastante. Pero este máster puede que sólo sea una pequeña etapa de transición hacia la gran etapa reina.
Y esa etapa reina puede ser embarcarme en un "largo y tortuoso viaje" del doctorado. Un viaje en el que me gustaría embarcarme para dirigir mi carrera personal y profesional hacia el mundo de la investigación, algo que me atrae, pero que realmente no me había planteado nunca hasta que no comencé con este Máster. Ni siquiera he comenzado en este camino y ya son varios los problemas que me acechan y que deberé intentar solventar en los próximos días. El primero de ellos es la aceptación de mi solicitud para entrar en el programa de doctorado, ya que en el entorno actual de transición entre el sistema antiguo y el plan Bolonia, nada termina de estar del todo claro y son muchos los interrogantes que quedan por responder. El segundo de los aspectos, y no por ello menos importante es la financiación. Sabidos son los recortes que se están realizando en las partidas presupuestarias destinadas a I+D, dentro de las que se enmarcan las becas y subvenciones para proyectos de investigación, por desgracia casi la única vía de financiación de muchos grupos de investigación por el poco interés que suscita este campo dentro de la sociedad y la economía española, más entretenida con el ladrillo.
Sin embargo, llega el momento de tomar una determinación, y esta va a ser intentar aferrarme con uñas y dientes a las pocas posibilidades existentes para intentar acceder a ese largo camino que me llevará otros 4 años de mi vida, pero que espero que una vez terminado, colme con creces los esfuerzos y sacrificios realizados por el camino. Pase lo que pase, algo está claro, voy a encontrar alguna forma de estar liado...
Suscribirse a:
Entradas (Atom)